🎨 Today’s design task
Today’s challenge felt more comfortable, given my previous experience with forms in both design and coding. As always, Thomas Sensei provided valuable feedback!
Task: Redesign the cart/checkout for Freibad Hornberg, improving upon their current design.

🚀 My design process
-
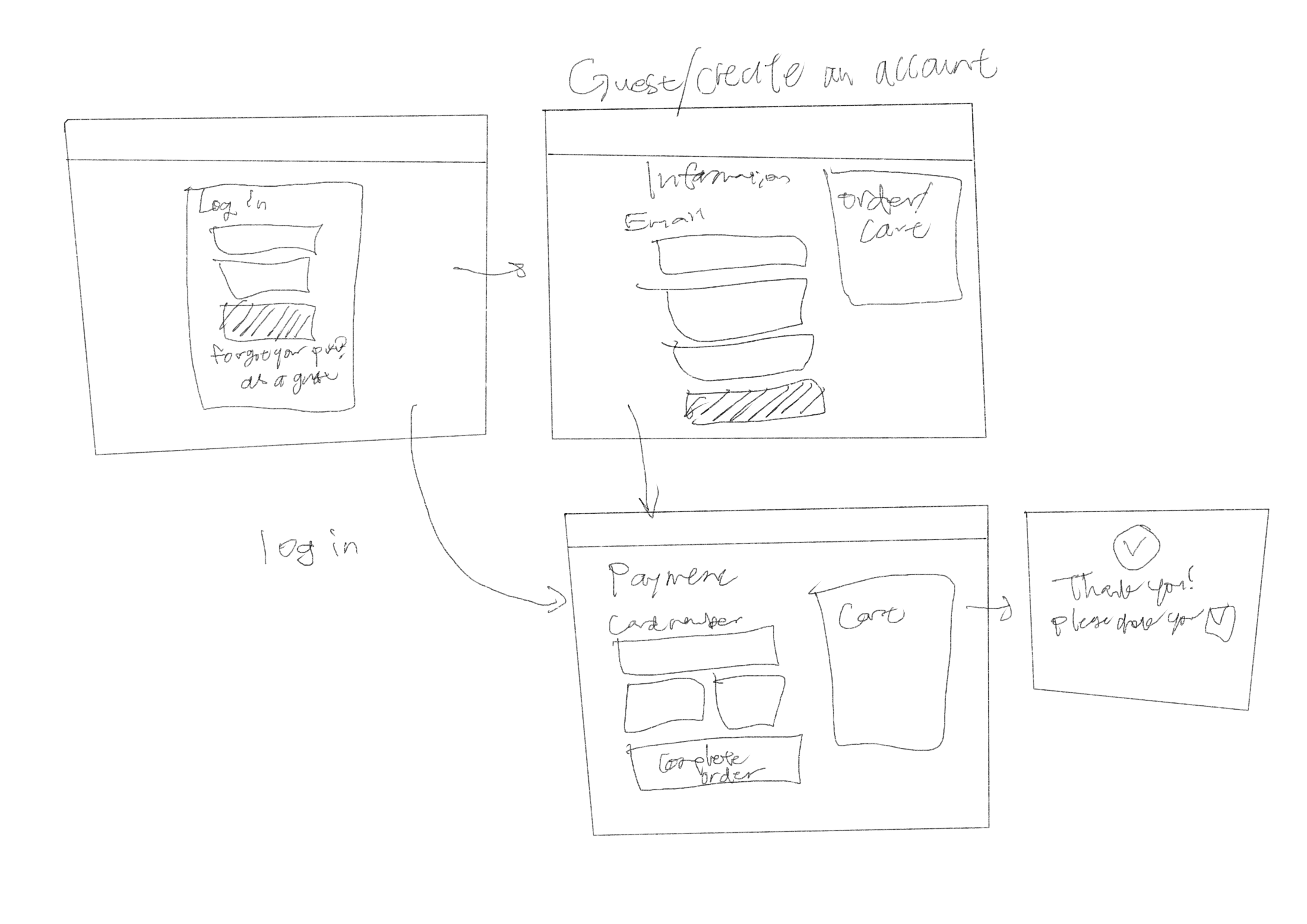
Sketched initial ideas on iPad

-
Researched best practices for login, account creation, and guest checkout flows
-
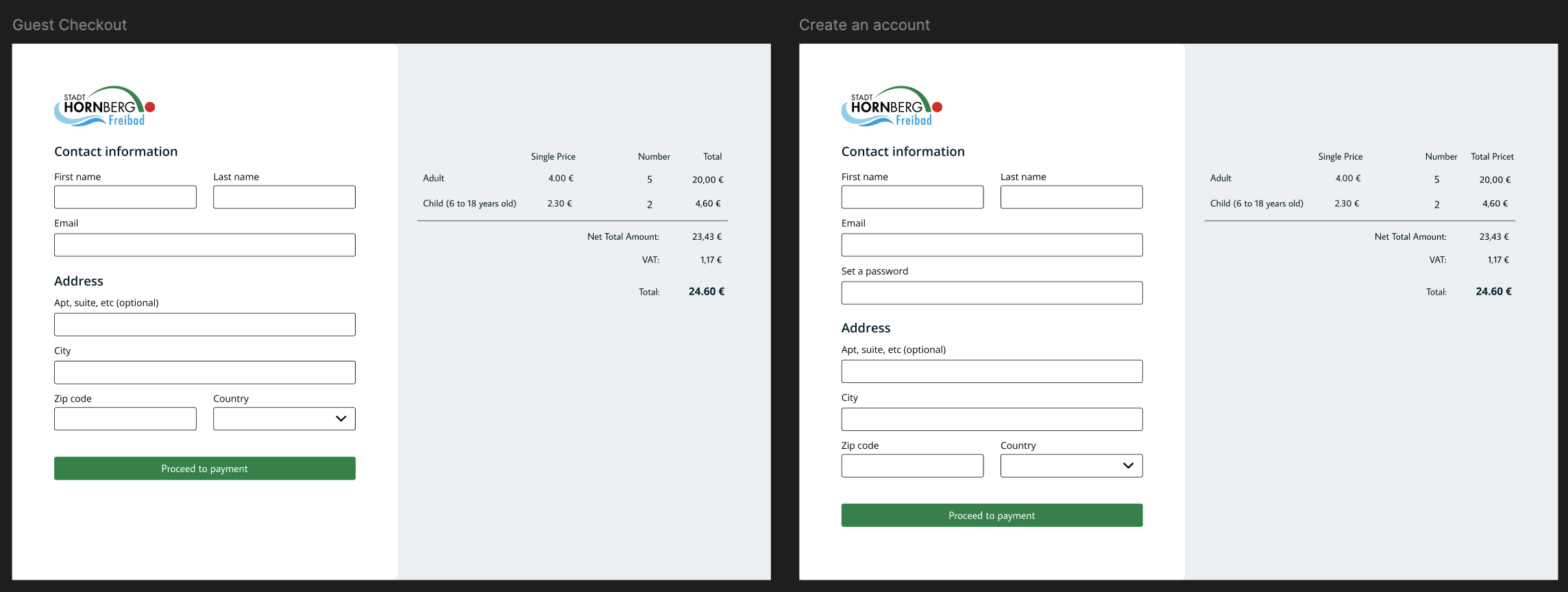
Designed login page with ‘sign up’ text link and prominent ‘checkout as guest’ button
-
Created separate pages for account creation (with password) and guest checkout
-
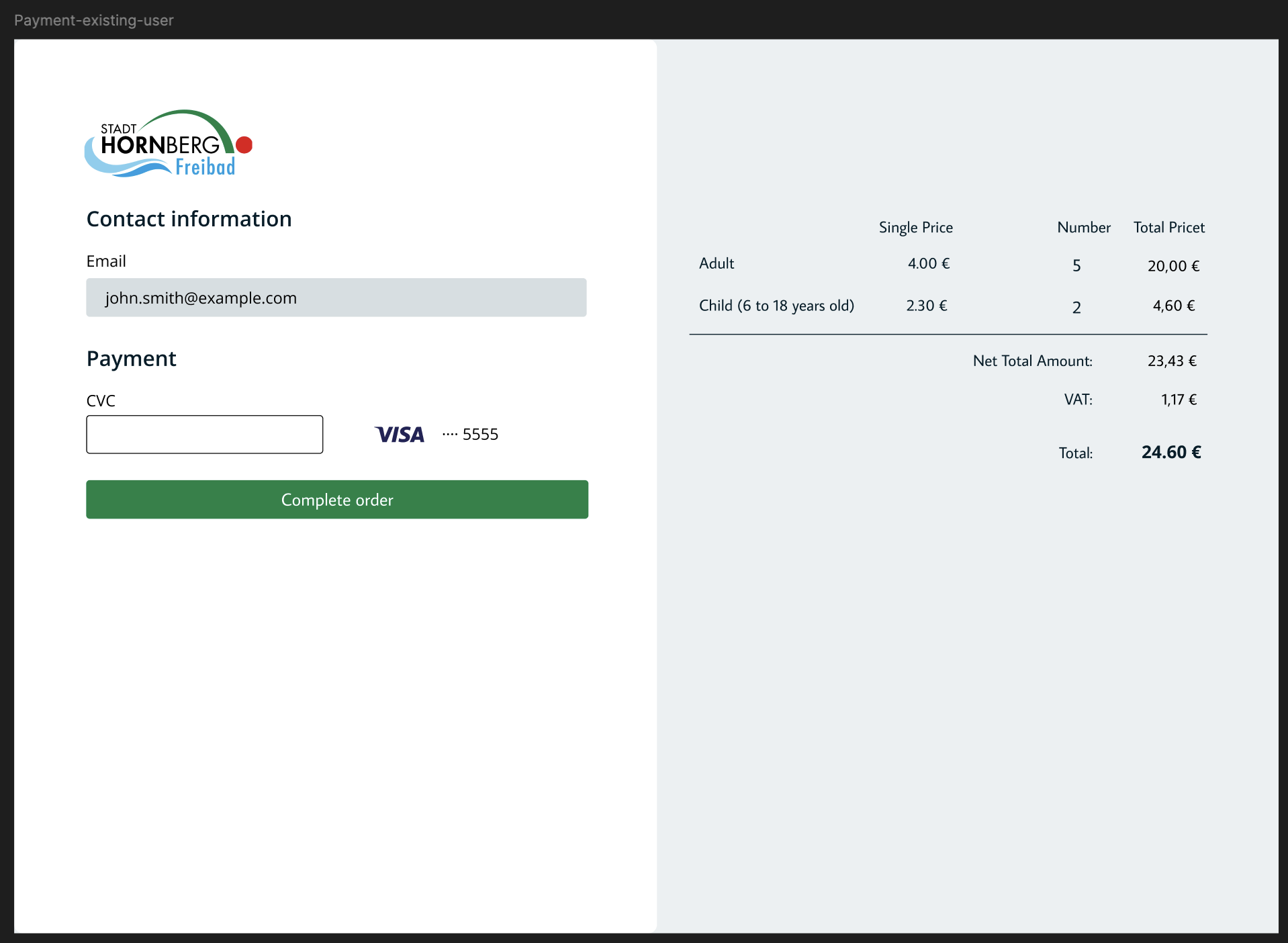
Developed checkout page for existing users, including CVC confirmation for added security
-
Created a simple ‘thank you’ page
-
Fine-tuned spacing, alignments, and added prototypes
🧠 Challenges and solutions
- Struggled initially with form layouts; resolved by implementing auto-layout
- Mentor feedback:
- Add consistent header across all pages
- Increase spacing below logo on checkout pages
- Improve formatting of order preview for easier assessment
🖼️ The final design





I’m pleased with today’s result, completed in under 2 hours. It’s encouraging to see my design speed improving with practice.
💡 What I learned today
I thought a lot about what people are used to so that there’s no friction or surprise going through the payment process. It was actually fun to think about what a user expects on every page and how I can provide exactly that.
⏰ If I had more time
- Implement mentor’s suggestions
- Create reusable form components (error messages, active/inactive inputs, dropdowns, etc.)
💌 Any thoughts?
What projects are you working on? I’d love to hear your thoughts on my design or any advice!
Thanks for following Day 8 of my challenge. See you tomorrow for Day 9!
With love and light 🫶🏻
Yoshie
P.S. Having nearly completed the entire Freibad website design, I’m planning to reach out and offer my services as a volunteer. This might involve learning Webflow or other tools if they’re interested in a website refresh. Fingers crossed for a positive response (if they reply at all! 😆)