🎨 Today’s Design Task
Today’s challenge was something completely new for me—designing a logo! I chose to redesign the logo for TELL Japan, an organization I’ve supported in the past ✏️
This is what the current logo looks like:

🚀 My Design Process
-
Research: To gain a deeper understanding of TELL Japan, I reviewed its mission and services.
-
Concept Development: I decided to retain their signature green colour while experimenting with complementary colours.
-
Inspiration: I explored logo ideas on Looka, but they didn’t quite resonate, so I turned to Dribbble and Google for more inspiration.

-
Learning: I watched YouTube tutorials on logo design to understand the fundamentals.
-
Sketching: I sketched various logo concepts on my iPad.

-
Selection: I chose a few promising designs to refine further.
-
Icon Integration: I incorporated icons from Streamline and began designing in Figma.

-
Typography: I searched for a typeface that aligned with TELL’s brand, settling on Quicksand.

-
Refinement: I experimented with different combinations of logo elements and typography.

-
Final Adjustments: I made tweaks to the logo’s angle, positioning, and size to ensure it works well in various formats.

🧠 Challenges and Solutions
- Simplification: Creating a simple yet meaningful logo was challenging. I struggled to refine my ideas without losing the essence.
- Japanese Elements: I wanted to integrate Japanese elements but couldn’t find a way that felt natural.
- Feedback: My partner suggested increasing the size of the speech bubble’s triangle element for better clarity in smaller sizes and adjusting the positioning to make the logo look more centred.
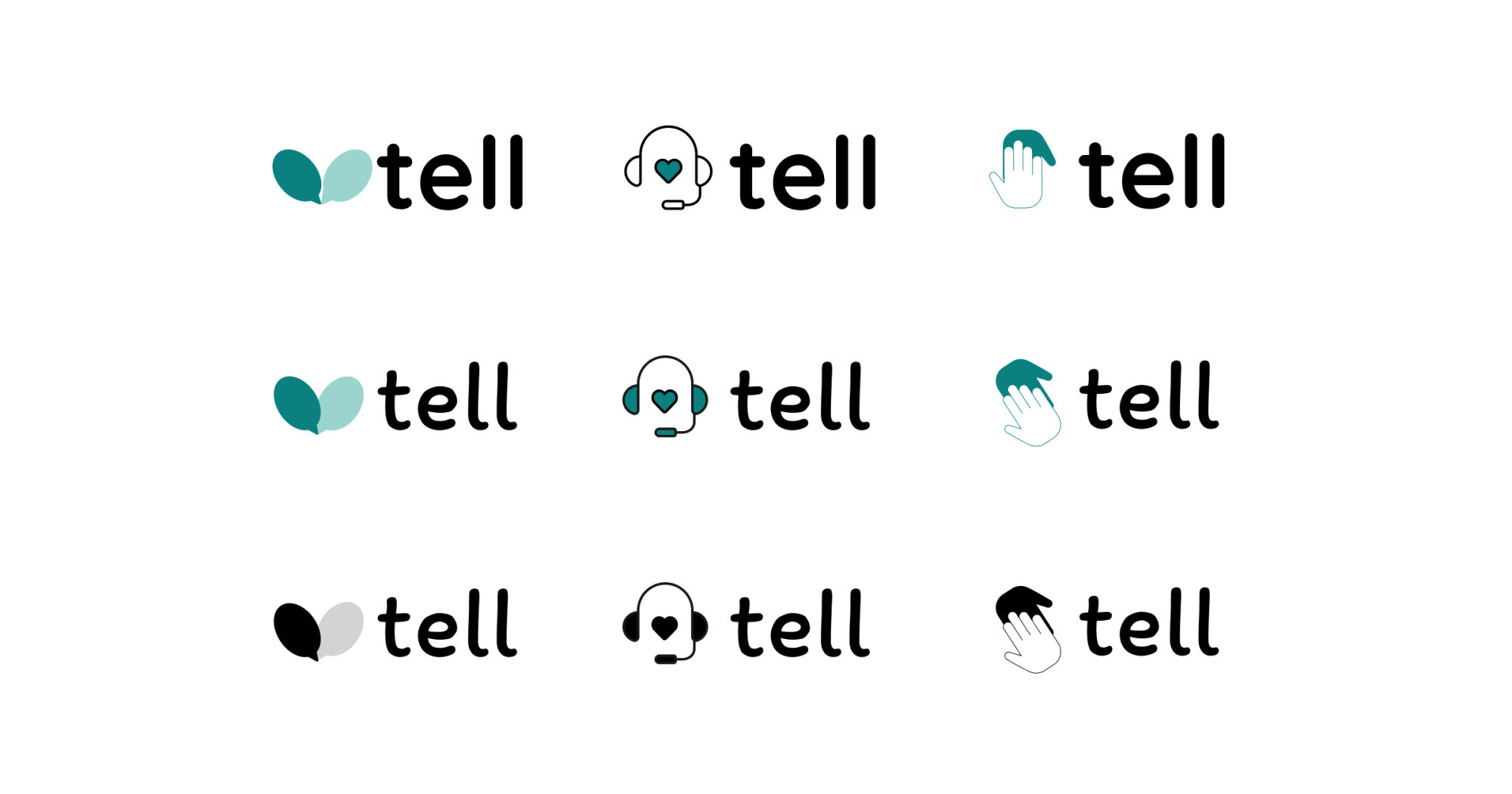
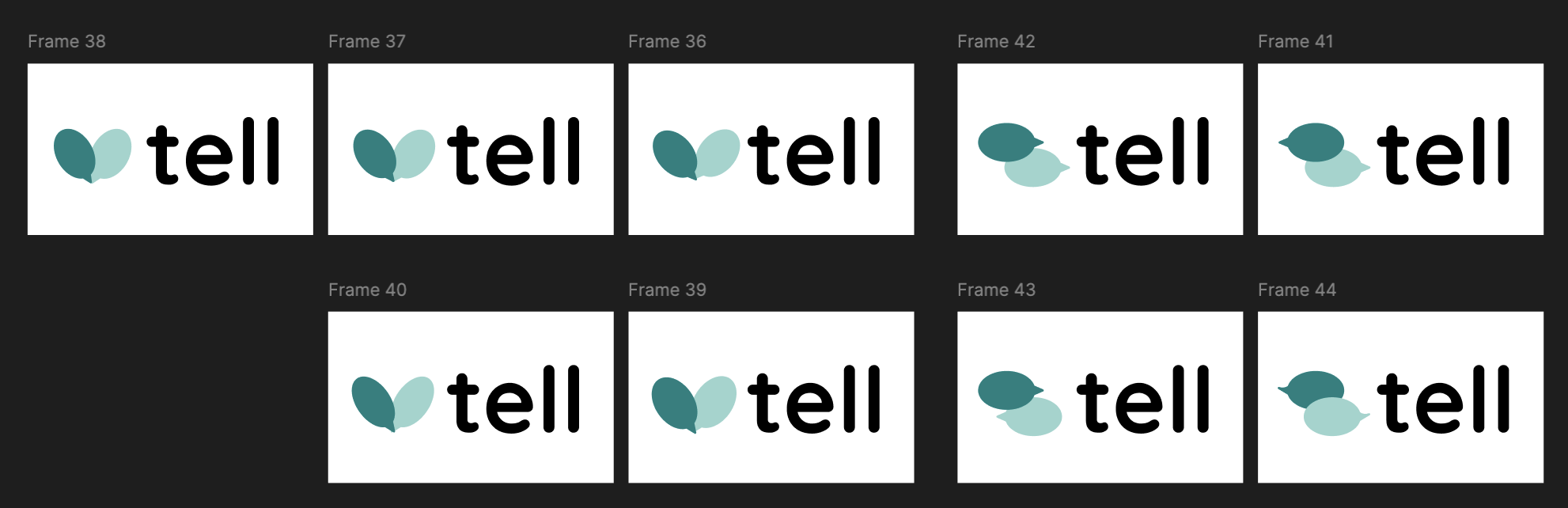
🖼️ The Final Design

Why I Chose This Logo
- Speech Bubble: Represents a safe, non-judgmental space where people can express themselves.
- Heart: Symbolises support, empathy, and safety.
- Sprout: Reflects growth and the beginning of recovery.
- Typography: I chose Quicksand for its friendly, compassionate feel, while still being close enough to TELL’s current font for brand recognition.
I’m not entirely satisfied with the result, but I think it conveys a kind, friendly, and supportive message.
💡 What I Learned Today
Designing a logo that works well in various sizes is much harder than it looks. There’s a lot more depth to logo creation than I initially thought.
⏰ If I Had More Time
- I’d make the adjustments my partner suggested.
- I’d revisit the sketching phase to create logos that maintain clarity and impact at smaller sizes.
💌 Any Thoughts?
What projects are you working on lately? I’d love to hear your thoughts on my design or any advice you might have!
Thanks for following along on Day 18 of my challenge. See you tomorrow for Day 19!
With love and light 🫶🏻
Yoshie
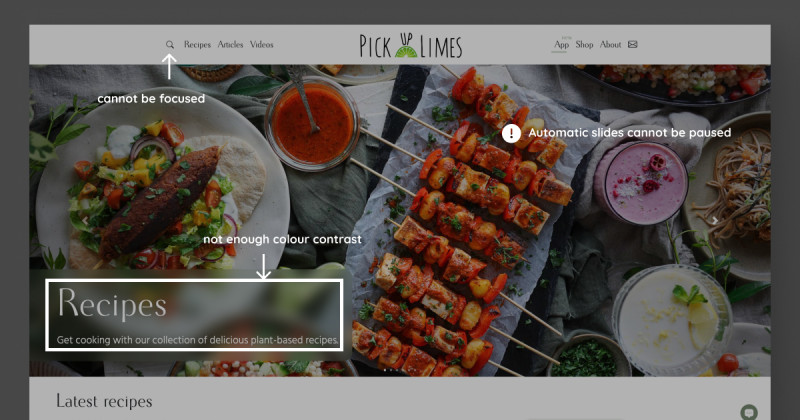
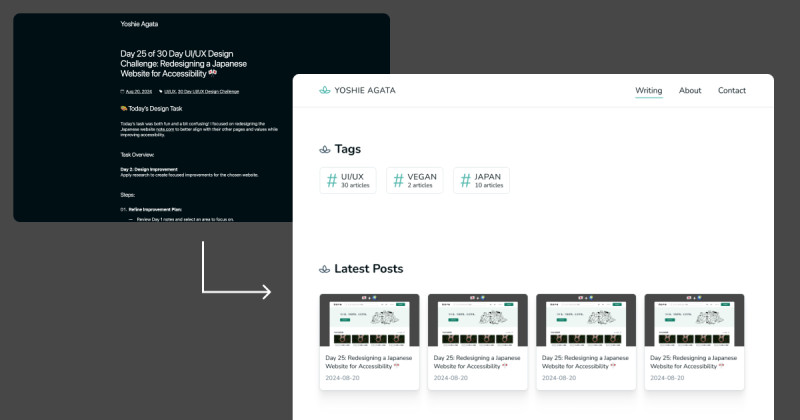
P.S. My partner shared with me this website featuring minimalistic websites. As a minimalist, I love clean designs and have used them as inspiration to update my About Me page.