As a UI/UX designer passionate about creating inclusive and intuitive experiences, I collaborated with Seedlang, a German learning app, to improve their registration process and home screen. This project was an opportunity to merge accessibility best practices with user-centred enhancements, which resulted in a design that supports all learners (including myself as a power user of Seedlang 😚) in their language journey.
Accessibility Improvements
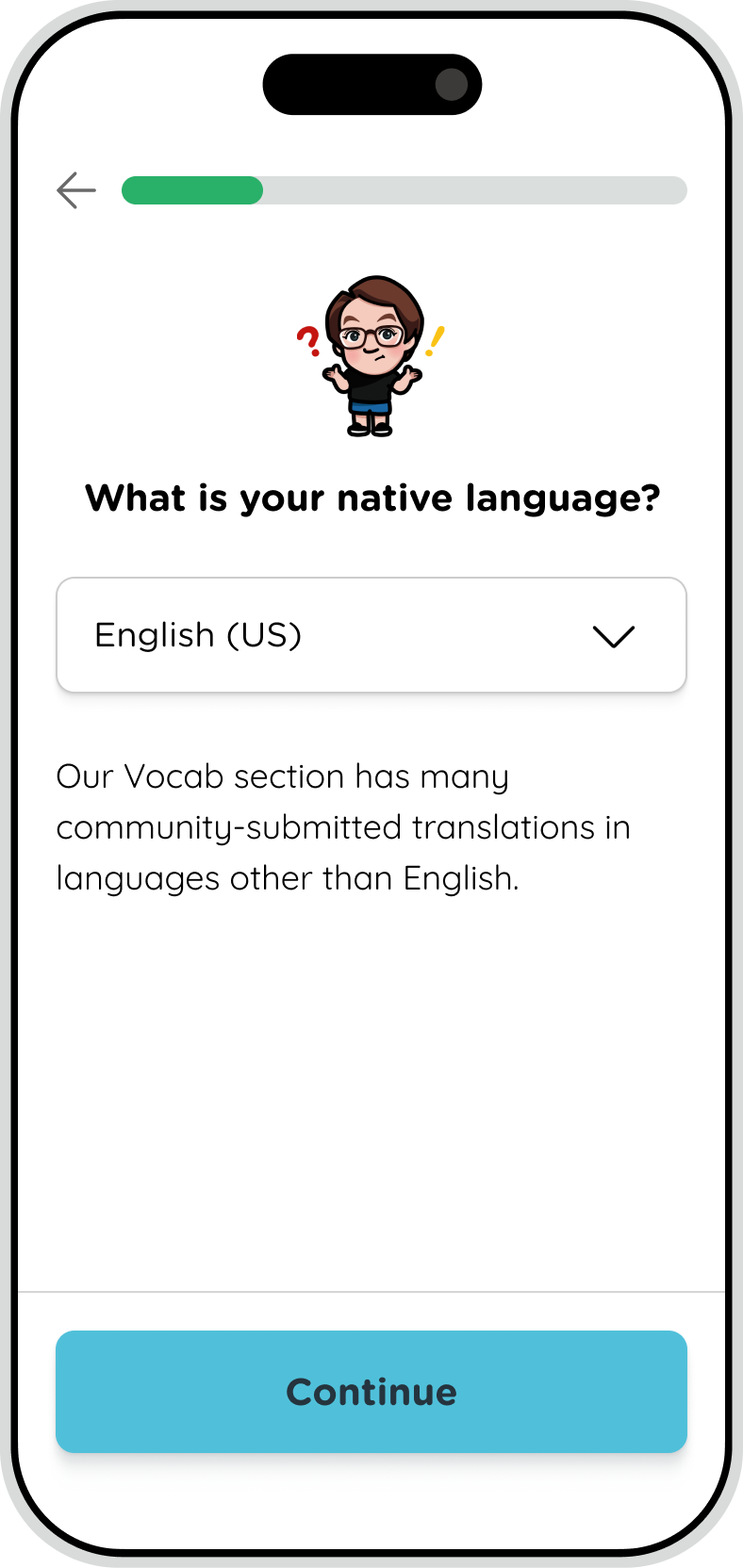
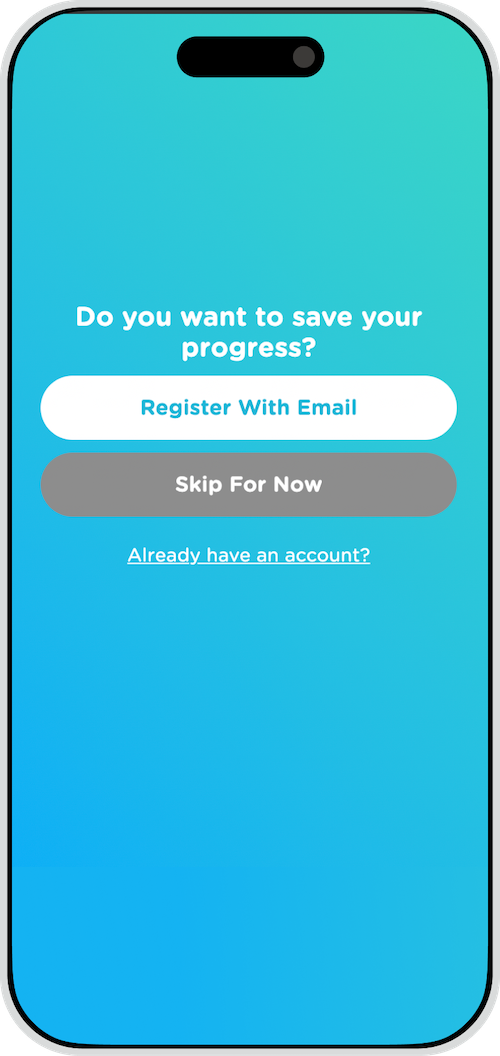
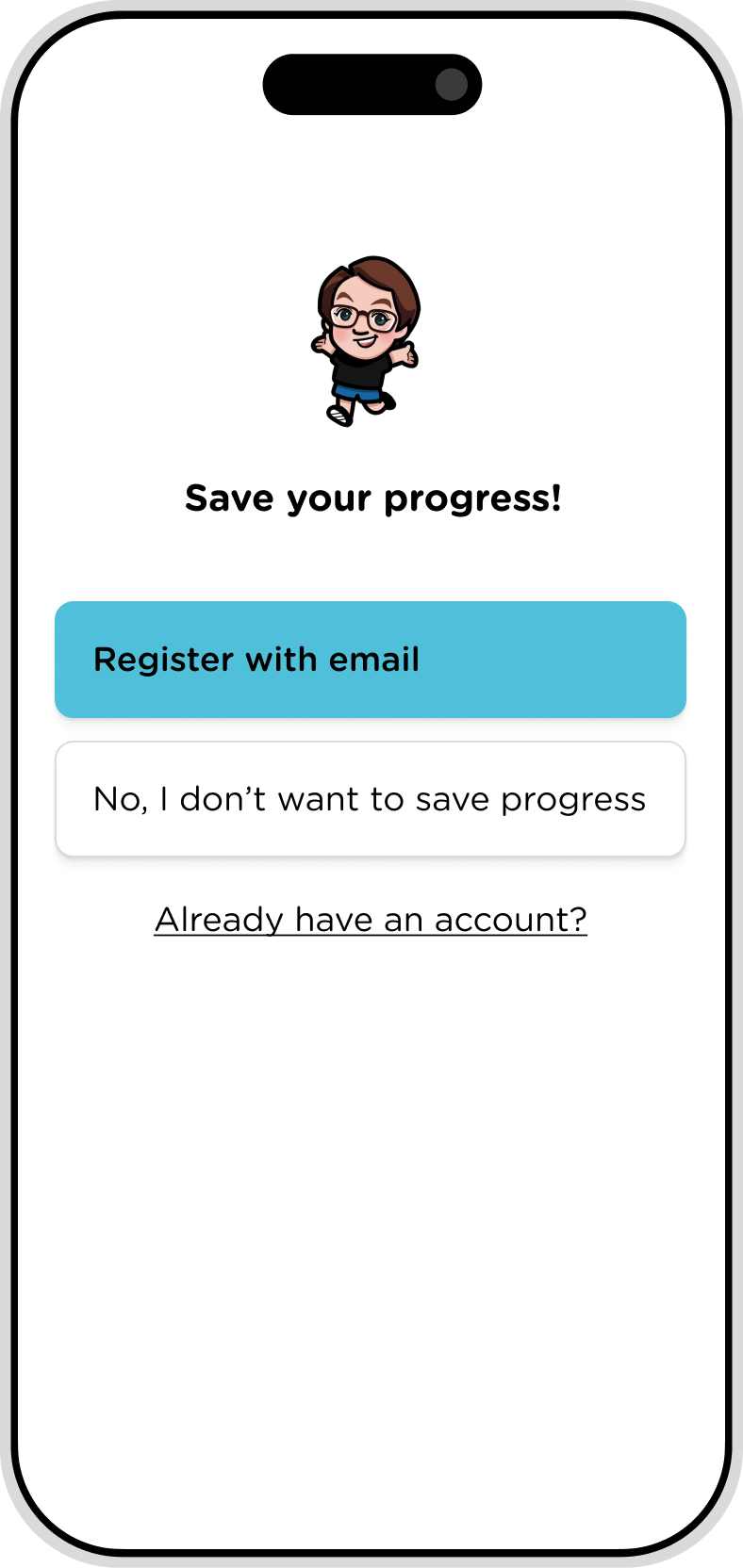
One of the most significant enhancements I introduced was improving colour contrast across the app. This adjustment ensures that text and interactive elements are easier to read for users with visual impairments, enhancing the overall usability for everyone.
(Learn more about colour contrast in this article.)


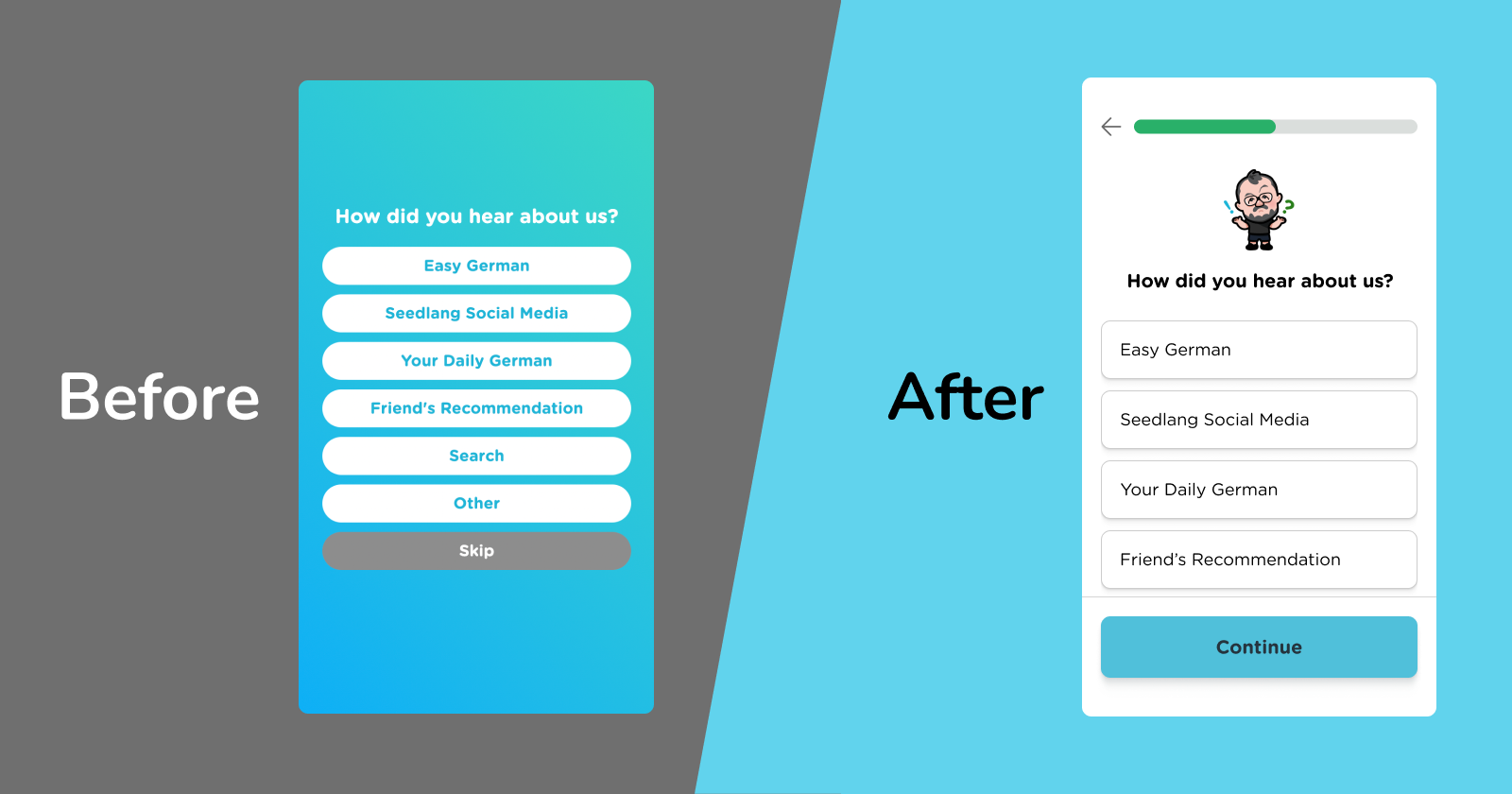
Making the Registration Process More User-Friendly
To streamline and simplify the onboarding experience, I made several key changes:
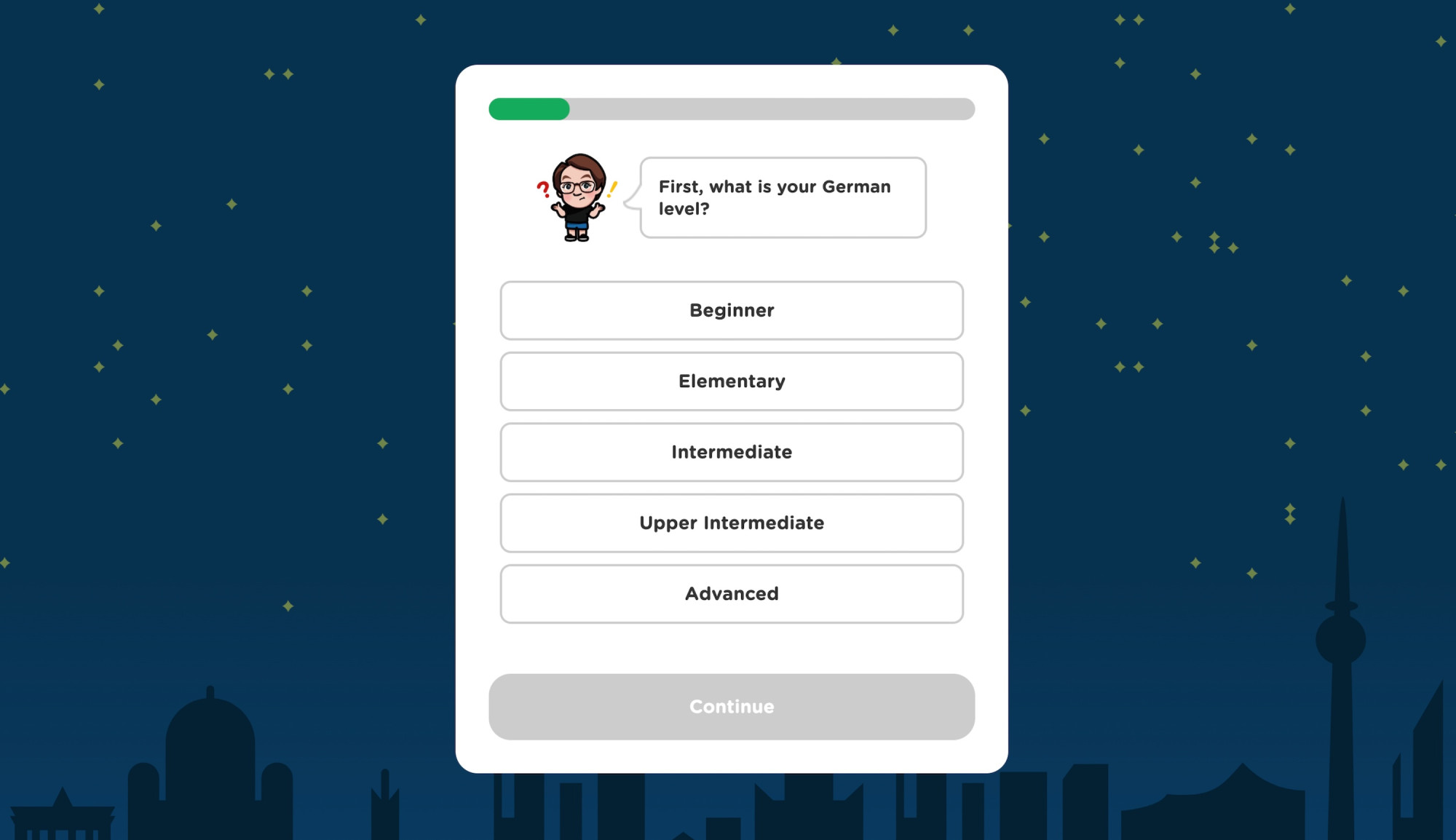
Back button
Introducing a back button empowers users to easily review or correct their previous inputs without restarting the process.


Progress bar
As you can see in the after image above, I also added a progress bar to give users a clear sense of where they were in the process and what to expect next. It reduces potential frustration.
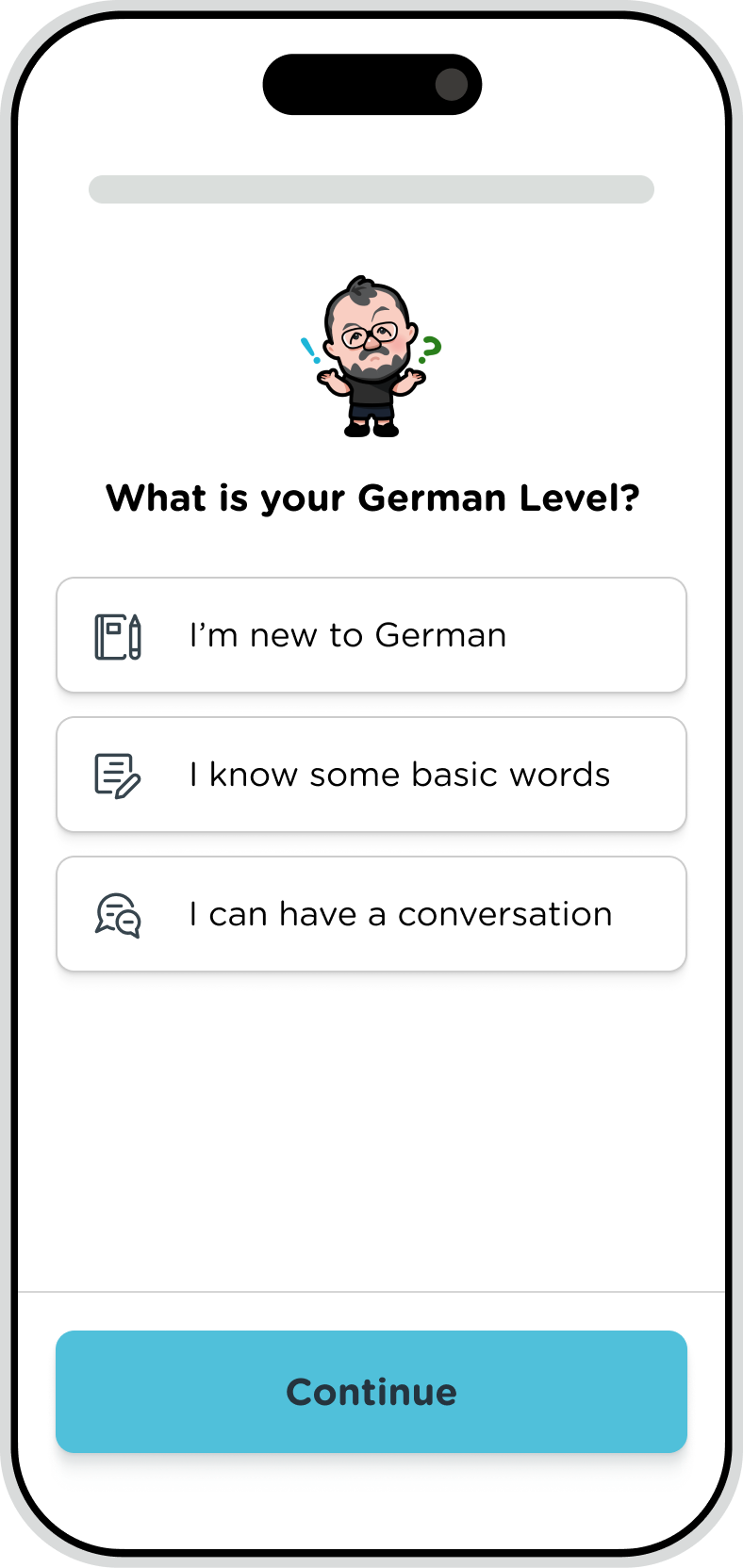
Animations of illustrated teachers
As I understood that a lot of new users come from Easy German YouTube Videos, using the playful animations of the main people from Easy German brings personality and familiarity to the app and keeps the experience engaging.
Consistent icons and “continue” buttons
I ensured visual consistency throughout every step of the process by having consistent icons and the same style buttons that have consistent texts. This creates familiarity and builds trust.
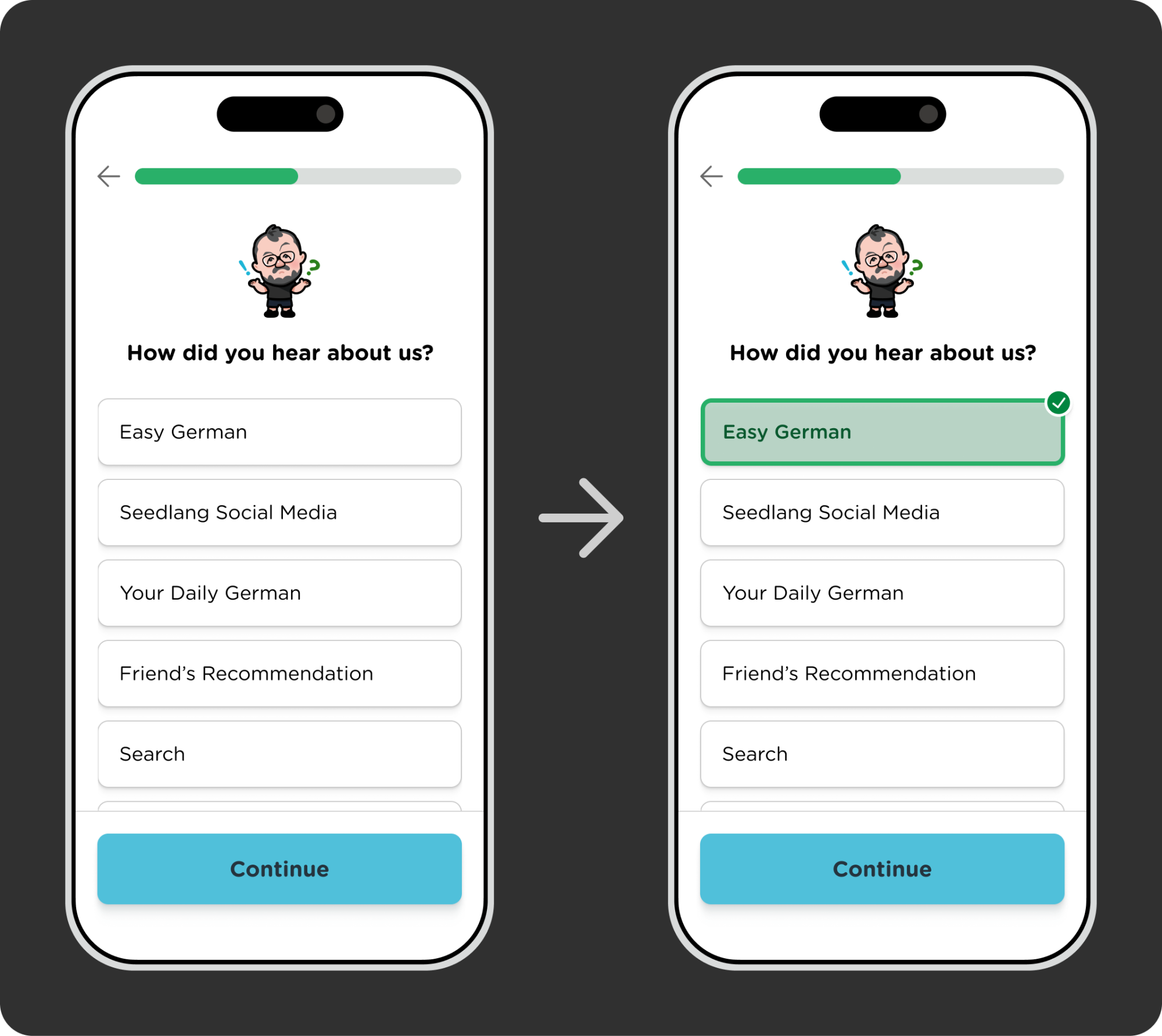
Clearer Selection
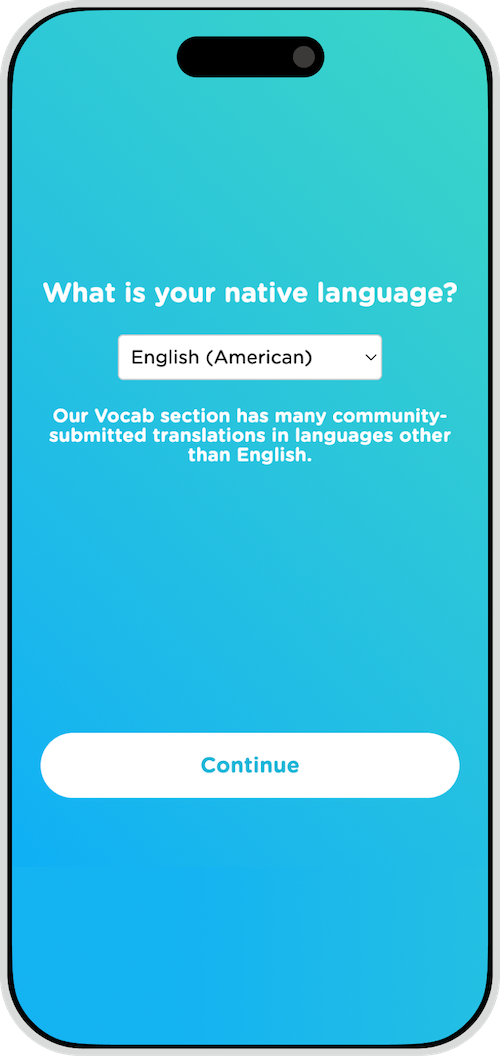
In the old registration process, selecting an option worked as a button that not only selected an option but also immediately went to the next screen.
Rather than making the option to do these 2 actions, I created a new screen where you can see which one you selected and then click “Continue” to go to the next step. This way users can understand which one they select more clearly and accurately.

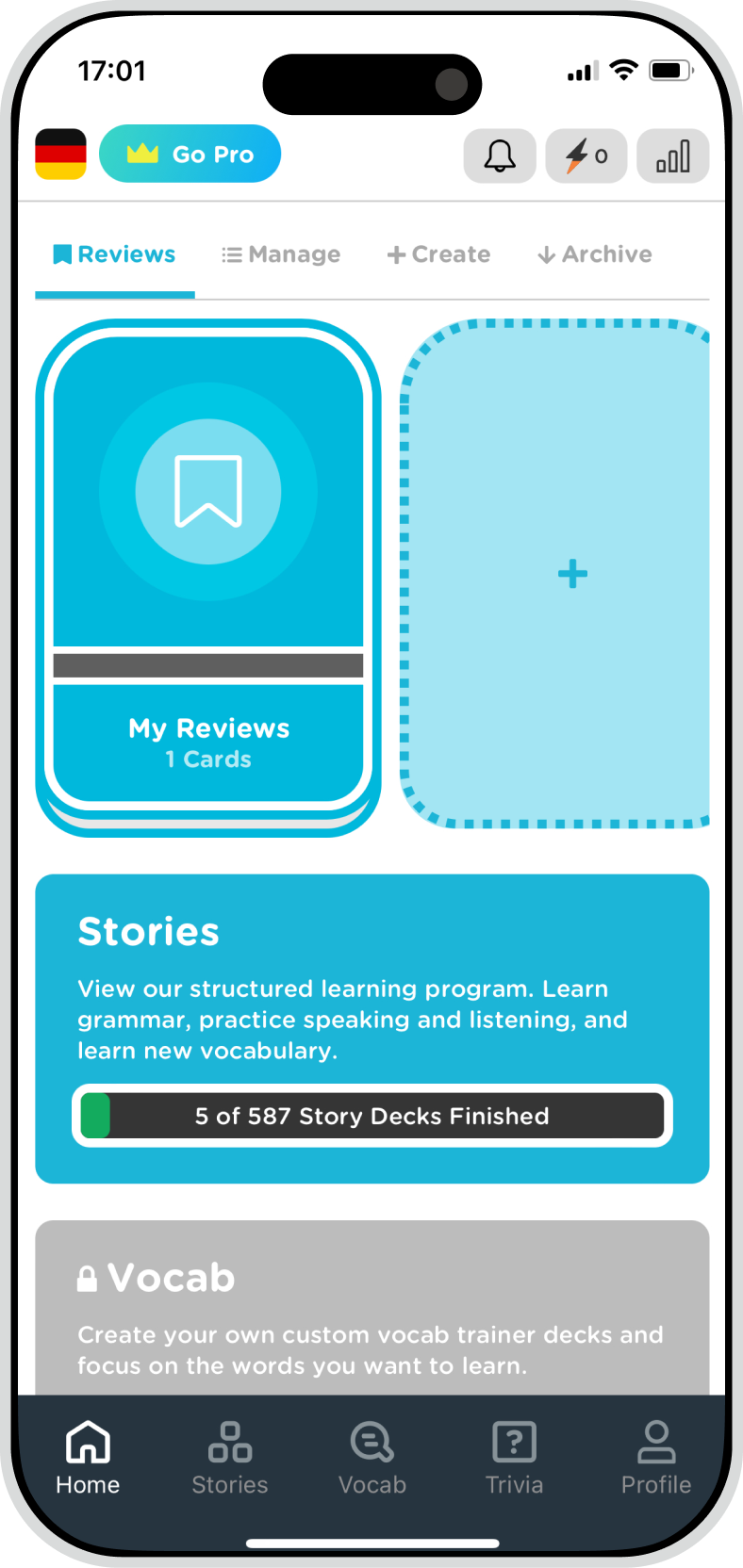
Enhancing the Home Screen
The redesign of the home screen I made enables users to track their progress effortlessly and see what lessons to take next. This clarity keeps users motivated and helps them stay on track with their learning goals.

The explanation of the video: A mobile screen that shows Yoshie’s redesign of the Seedlang homepage. The menu that says Foundational is clicked and then a modal opens. And then the close button is clicked and the modal closes.
Driving Account Creation Through Strategic Changes
The screen to put the email and password for account creation was the third step right after language selection. At this point, new users have not invested enough time and energy to give their email address and they are not sure if it’s worth creating an account.
I solved this problem by moving the email input screen to appear right after the first lesson which is automatically selected by the level the user chooses. This subtle yet impactful change allows users to experience the app before committing to creating an account, significantly increasing the likelihood of signups.


Impact and Reflections
Some of the new designs of registration have been implemented and are now live on Seedlang 🥳
You can check it out here: Seedlang homepage ↗︎

If you’d like to explore how accessible and intuitive design can transform your app or website, feel free to reach out! hello@yoshieagata.com